A faster loading website is essential for any successful eCommerce business. Even if your website runs smoothly and processes requests without failing, a slight delay in page loading speed would significantly affect the overall routine of your business.
With a delay of every second, your eCommerce store faces a significant decrease in customer satisfaction, which then results in cart abandonments and loss of several potential conversions. You would be surprised to know that over 60% of online customers expect an eCommerce site to load in just 2 seconds or less. With every one-second delay, you lose-
- 11% lesser page views,
- 7% of your potential sales,
- 16% of customer satisfaction, and
- 25% of your overall conversion rates
Still, have any doubts?
Know that a giant like Amazon was found to lose 1% of their sales with every 100ms delay 10 years ago. Think of the situation today, where consumers are using 1Gbps broadband connection and 5G is on the verge of going public. Would a consumer with so many expectations love to see a website taking ages to load?
No! Even Google had to face a drop in its traffic by 20% once with every 0.5-second delay is displaying the search page. The patience level of eCommerce consumers has dropped drastically over the past few years. If you can’t make them happy, all your competitors would not miss the chance.
It takes so much to bring a user to an eCommerce platform, and nothing much to drive them away. Not just that, you can’t even expect good website traffic with a slower web store as Google takes speed as a crucial factor when ranking websites. They made it clear with the mobile-first indexing update in 2018. That means you must not only optimize your page loading speed on desktops but also on the mobile version of the store as well.
Effective ways to make your eCommerce website fast
A well-performing and responsive eCommerce website are crucial to improving site metrics across the board. Here are 3 easy and effective ways to boost the holistic experience of your eCommerce store and make it fast.
Make your images web-friendly
A beautiful eCommerce store is useless if it takes too long to load and one reason for this might be the heavy images used on the website. To reduce the loading time of your eCommerce site, ensure that your eCommerce website design and images are web-friendly. The image size can make a huge difference to your site speed. The larger your image size, the slower the site.
The best way to counteract this is to shrink the file size of images, reducing the number of images or removing unnecessary images. However, having fewer images on your site is boring, too. Rather than removing them, it is better to optimize them before uploading them to the site. Follow these steps to optimize your images.
- Change the resolution- Reduce the quality of the image and thereby the file size.
- Compress the images- Increasing the efficiency of image data storage
- Crop the pictures- Crop your images to cut out irrelevant areas and thus making the images smaller in size.
You can use the tools like Photoshop, Gimp to optimize your images before uploading them to your website, it will help with eCommerce SEO as well.
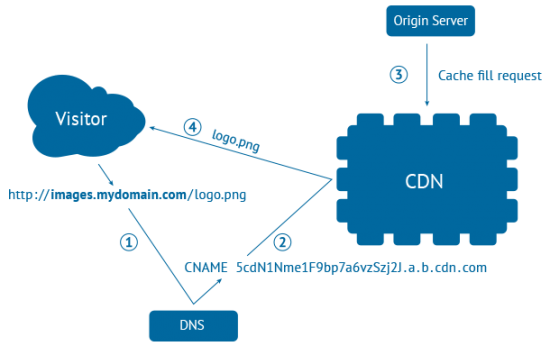
Integrating a content delivery network can help to improve the site speed as it delivers images and multimedia files from the server closest to the user’s physical location. CDN is nothing but a collection of global servers sharing a website’s static and media files like JavaScript, CSS, Image, videos, etc. For example, when a user clicks on an image or video, it loads faster as it is distributed from a nearby server instead of the origin web server. This will not only reduce the load time on your web server but also ensures that your customers have a more accessible and faster user experience.
Optimize your eCommerce platform
Another effective way to make your eCommerce website fast is by using the best eCommerce software for your online store. If you already own an eCommerce site, evaluate your eCommerce platform for the available configurations to improve page load times. Even the most minor tweaks can lead to significant gains.
- Plugins
While plugins can bring new functionalities to your website, outdated or poorly optimized plugins can also slow down the website’s performance drastically. The more plugins your eCommerce website has, the longer it takes to load. Though, the thresholds of plugins vary from platform to platform and hosting to hosting, too many plugins can still cause unnecessary stress on any eCommerce platform.
It is recommended to not only check your essential plugins but also remove those you no longer use. Moreover, make sure you purchase the plugins from reputed vendors only. For example, if you run a Shopify store, always purchase Shopify apps either from the official Shopfiy app store or from official stores of reputed Shopify developers.
- Code minification
Another effective method to reduce load time and bandwidth usage on the website is code minification. It is the process of minimizing code in your web pages and script files. Minification helps in dramatically improving site speed and accessibility, directly translating to great customer experience.
- Fix 404 errors
Fixing 404 errors is yet another effective tip to boost your eCommerce site speed. Clearing 404 error pages can be intimidating for small eCommerce businesses, but are critical to improving your site. Use crawling tools along with Google Analytics to identify and fix internal broken URL’s to improve your website functionality.
- Minimize HTTP requests
Another major factor that can negatively impact the speed of your eCommerce platform is the excessive number of HTTP requests. When accessing an online store, a visitor’s browser requests HTML, CSS, or JavaScript files with site content from your server over the HTTP protocol. Depending on the number of files you have, the more HTTP requests will be generated leading to increased page loading time.
If you want to improve customer experience, try minimizing these HTTP requests. To implement this, combine multiple CSS style sheets into a single one to enable the browser to download the required style information with one request. The same works for JavaScript files too. Additionally, ensure that your JavaScript and CSS files are loaded asynchronously. This is because a visitor’s browser loads a page’s asset from top to bottom. When it comes to a JavaScript or CSS file that is not asynchronous, the browser gets stuck until it has fully loaded the file.
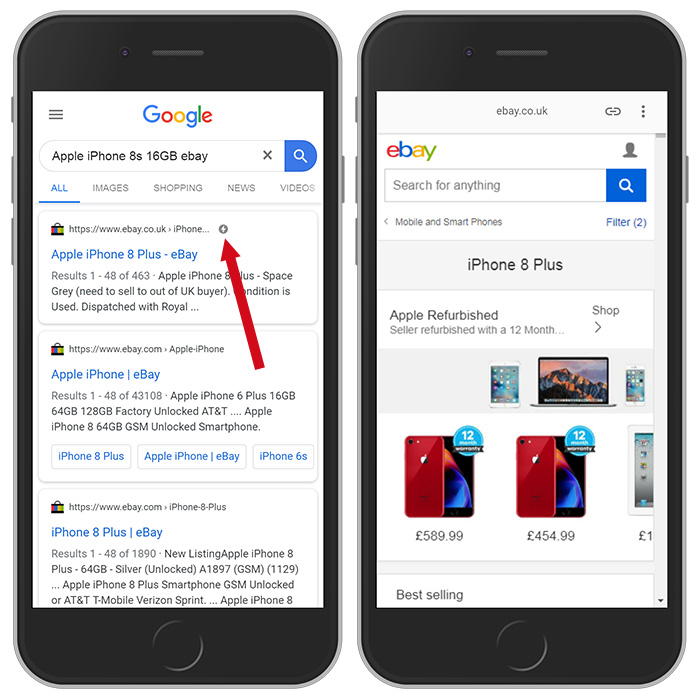
The accelerated mobile pages (AMP) by Google
AMP by Google is a framework sets a standard to build faster mobile pages for any type of eCommerce platform and use the Google infrastructure to serve content. The loading time of AMP pages is incredibly fast and rank higher in search results, driving more traffic to your online store. The reasons for this are many- Google ranking algorithm prefers Google AMP pages and page load speed is an important factor in a website’s search ranking. Shopify offers the most advanced AMP solutions to start receiving improved page speed and search engine benefits.
However, AMP has some downside when it comes to eCommerce websites. The major among them is feature restrictions, AMP doesn’t allow third-party JavaScript on the page. AMP can be embedded with JavaScript but it must be encoded using specialized components like Amp-image of the Amp-carousel. For a more niche-oriented JavaScript website, you can create a customized integration around the plugins.
Final thoughts
Now that you know the 3 effective ways to improve the speed of your eCommerce website, it is time to optimize your eCommerce store for more speed, conversions, and growth. That way, you can turn your eCommerce platform traffic into revenue and satisfy your customers with great user experience.
The tips mentioned above are just a few ways among countless ways to increase your eCommerce site’s speed. Increasing your site speed is critical and slow site can kill conversions. Your primary goal must be to get your eCommerce site to load within at least 3 seconds. eCommerce giants like Amazon have a fleet of developers always working to maintain the site uptime and make constant improvements in page speeds and overall website design.
___
Jessica Bruce
I am a professional blogger, guest writer, Influencer & an eCommerce expert. Currently associated with ShopyGen as a content marketing strategist. I also, report on the latest happenings and trends associated with the eCommerce industry.
Follow me on Twitter @Jessicabruc (https://twitter.com/Jessicabruc)